Toggle
Schema:
{
"type": "object",
"properties": {
"type": {"type": "string", "pattern": "^form-field$"},
"id": {"type": "string", "pattern": "^[0-9a-f]{8}-([0-9a-f]{4}-){3}[0-9a-f]{12}$"},
"machine_name": {"type": "string"},
"data": {
"type": "object",
"properties": {
"uid": {"type": "string","pattern": "^form-checkbox-toggle$"},
"title": {"type": "string"},
"value": {"type": "boolean"}
}
}
},
"required": ["id", "type", "data"]
}
Example output:
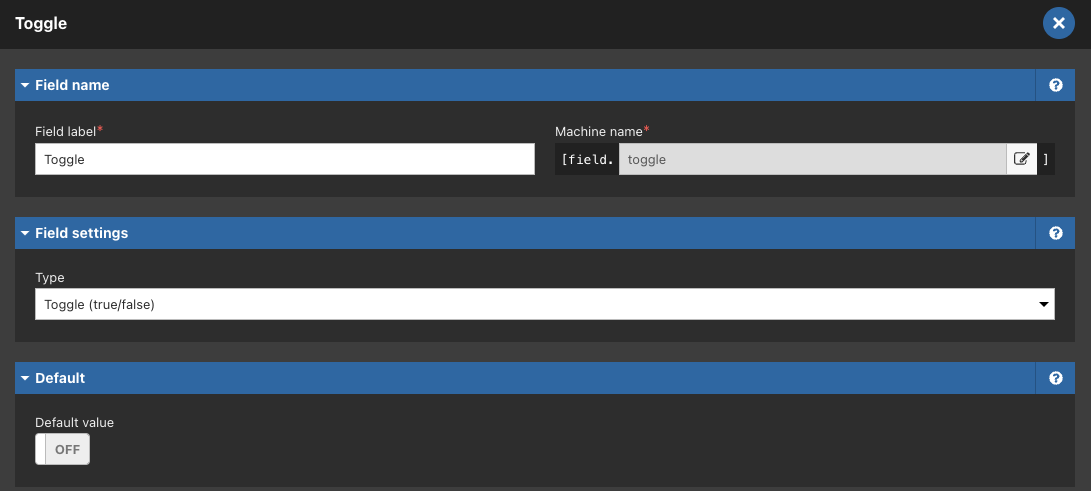
Given "Toggle" form element on a component set up like so

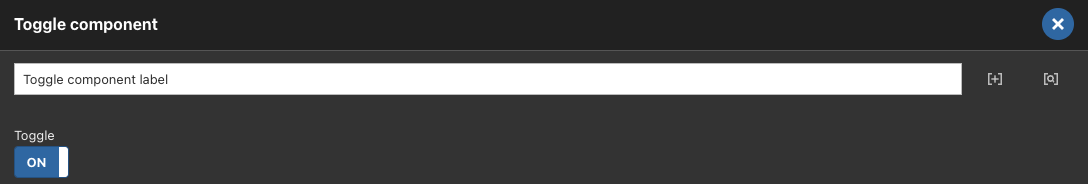
And used on Node layout canvas like so

JSON:API output for this form field will be this:
{
"type": "form-field",
"id": "ad025039-96c5-4cce-a27b-48778043471c",
"machine_name": "toggle",
"data": {
"uid": "form-checkbox-toggle",
"title": "Toggle",
"value": true
}
}

