Google map marker
Schema:
{
"type": "object",
"properties": {
"type": {"type": "string", "pattern": "^form-field$"},
"id": {"type": "string", "pattern": "^[0-9a-f]{8}-([0-9a-f]{4}-){3}[0-9a-f]{12}$"},
"machine_name": {"type": "string"},
"data": {
"type": "object",
"properties": {
"uid": {"type": "string","pattern": "^form-google-map-marker"},
"title": {"type": "string"},
"value": {"type": "string"}
}
}
},
"required": ["id", "type", "data"]
}
Example output:
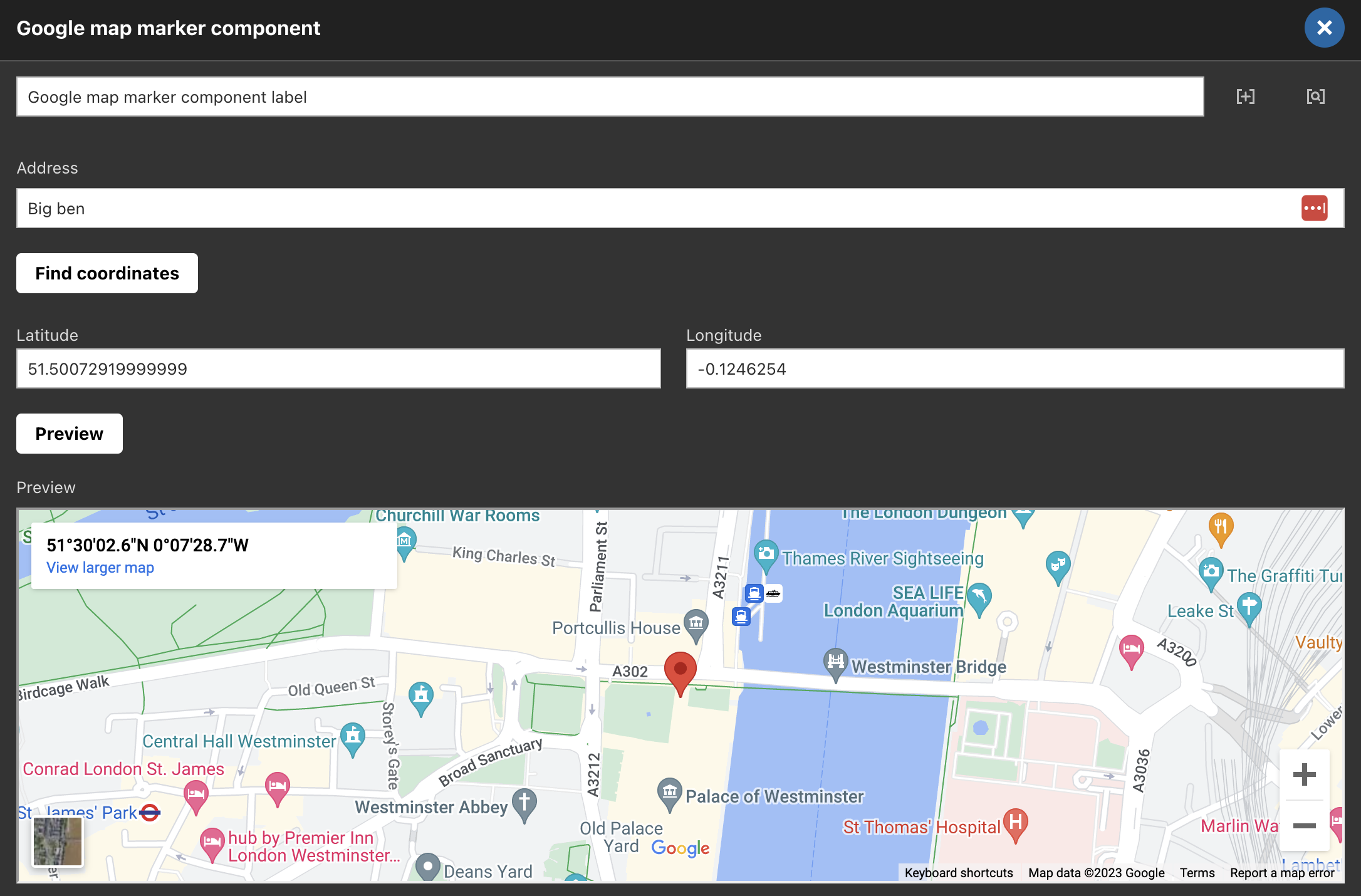
Given "Select" form element on a component set up like so

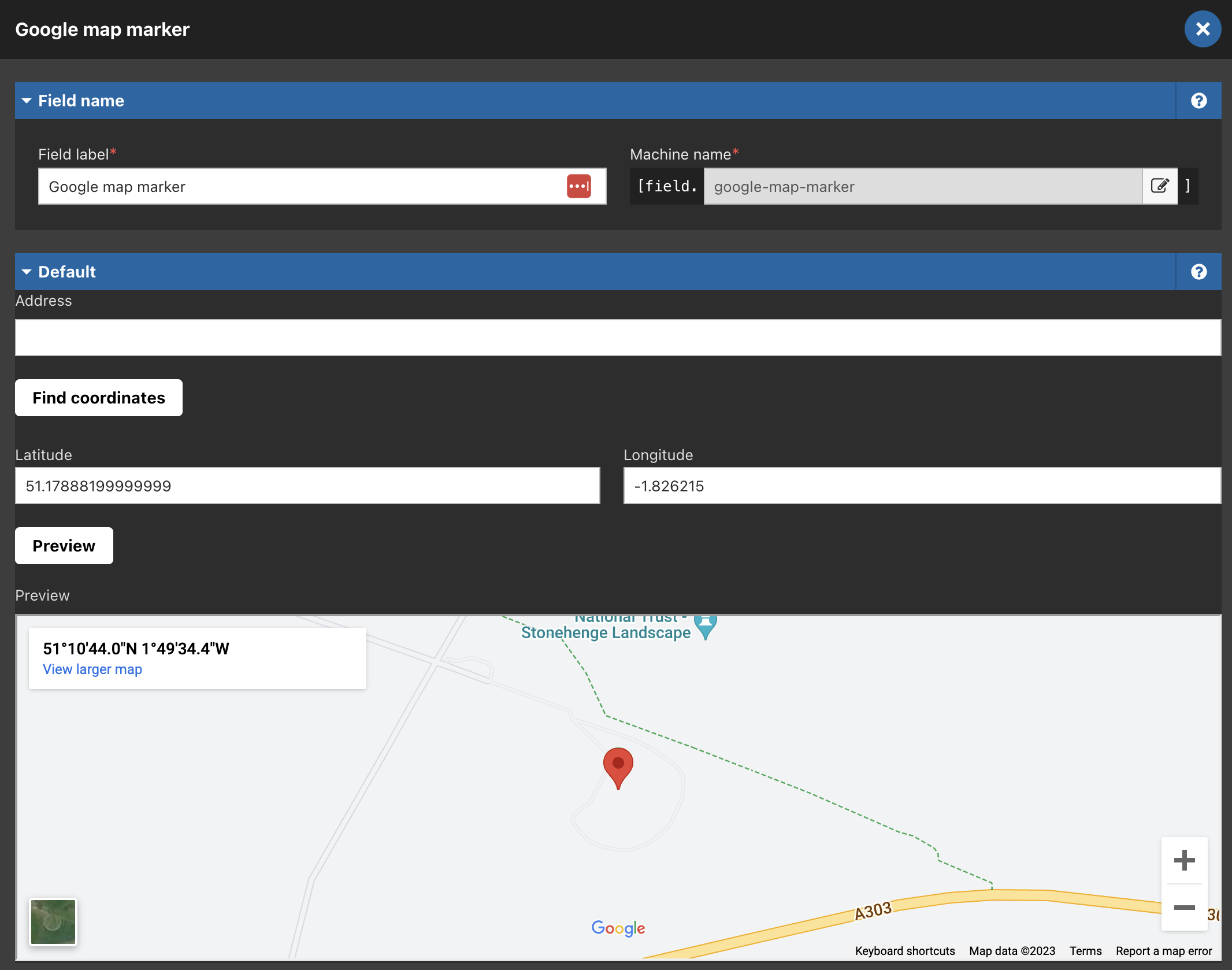
And used on Node layout canvas like so

JSON:API output for this form field will be this:
{
"type": "form-field",
"id": "70ade5c4-9279-4aaa-84b0-db22fb4784f6",
"machine_name": "google-map-marker",
"data": {
"uid": "form-google-map-marker",
"title": "Google map marker",
"value": "51.50072919999999,-0.1246254"
}
}

