Creating templates for other view modes
You can create a template for each of the "non full" View mode. These are typically used for lists where the content isn't viewed on its own page in full. For more information on View modes see Understanding view modes.
Create a 'non full' content template
There are three steps to creating a content template.
For the purpose of an example, the following steps are for creating Content type templates as this is the most common use case, but the same process applies for other content entity types like Taxonomy vocabularies.
Step 1 - Choose an entity bundle view mode to template
The first step is to select what you're going to make a template for. For example, the Article teaser content type.
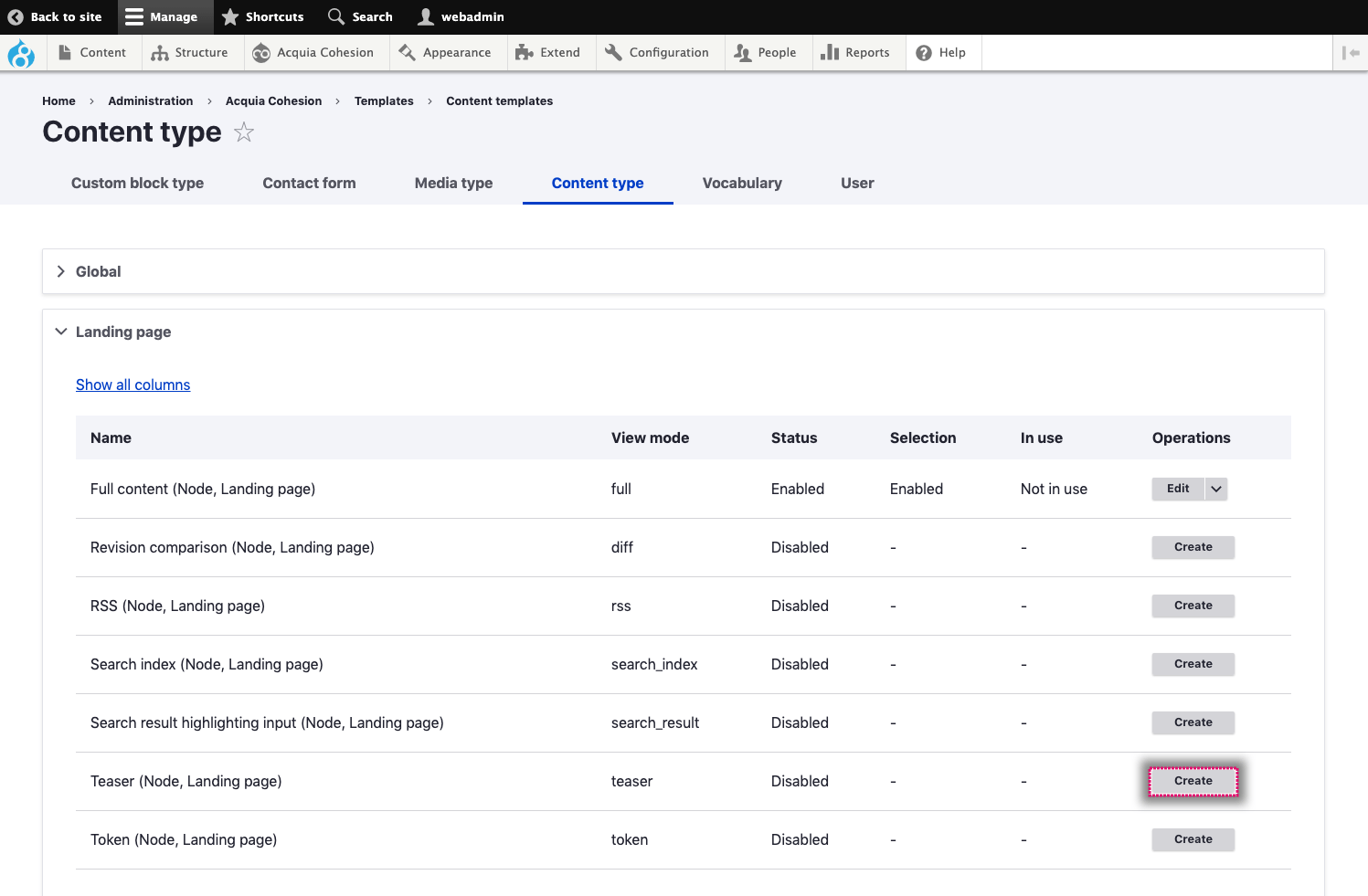
- Navigate to Site Studio > Templates > Content templates
- For Content types and this example click on Content type
- Click on one of the Accordions to open the list of template options for that Content type
- Locate the teaser view mode template.
- Click Create in the Operations column.

Step 2 - Layout your template
Layout your template using the Layout canvas. For more information, see Using the layout canvas to create components and templates.
When creating your template layout add dummy content into your elements so that you can preview what it looks like.
Step 3 - Connect your template fields to your content type fields
Once you've created your template layout, you can connect it to fields within your content type so that it uses real content provided within your Content type rather than the dummy content you added when building your layout.
The process of linking your layout to fields is the same when creating any type of template using Site Studio. For that reason, it's been described on a separate page, see Connecting your templates to fields.

