Generating a static version of your website
For simple "brochureware" sites built with Site Studio, it's possible to build a static version of that site using the Tome module. You are then free to host that static site on simple document storage solutions such as Amazon S3.
Below are the steps to achieve this.
Note that you have the option of generating your static site either via the Drupal UI (for site builders) or using the command line using Drush (for developers and dev-ops). Both options are explained below in sections 3.x and 4.x respectively.
Step 1 - Install and enable the Tome module
Install tome by running the following composer command. This will download the Drupal Tome module and Tome drush, which is needed for the drush commands.
composer require drupal/tome drupal-tome/tome_drush
Next, run the following command in your terminal application to enable Tome.
drush en tome -y

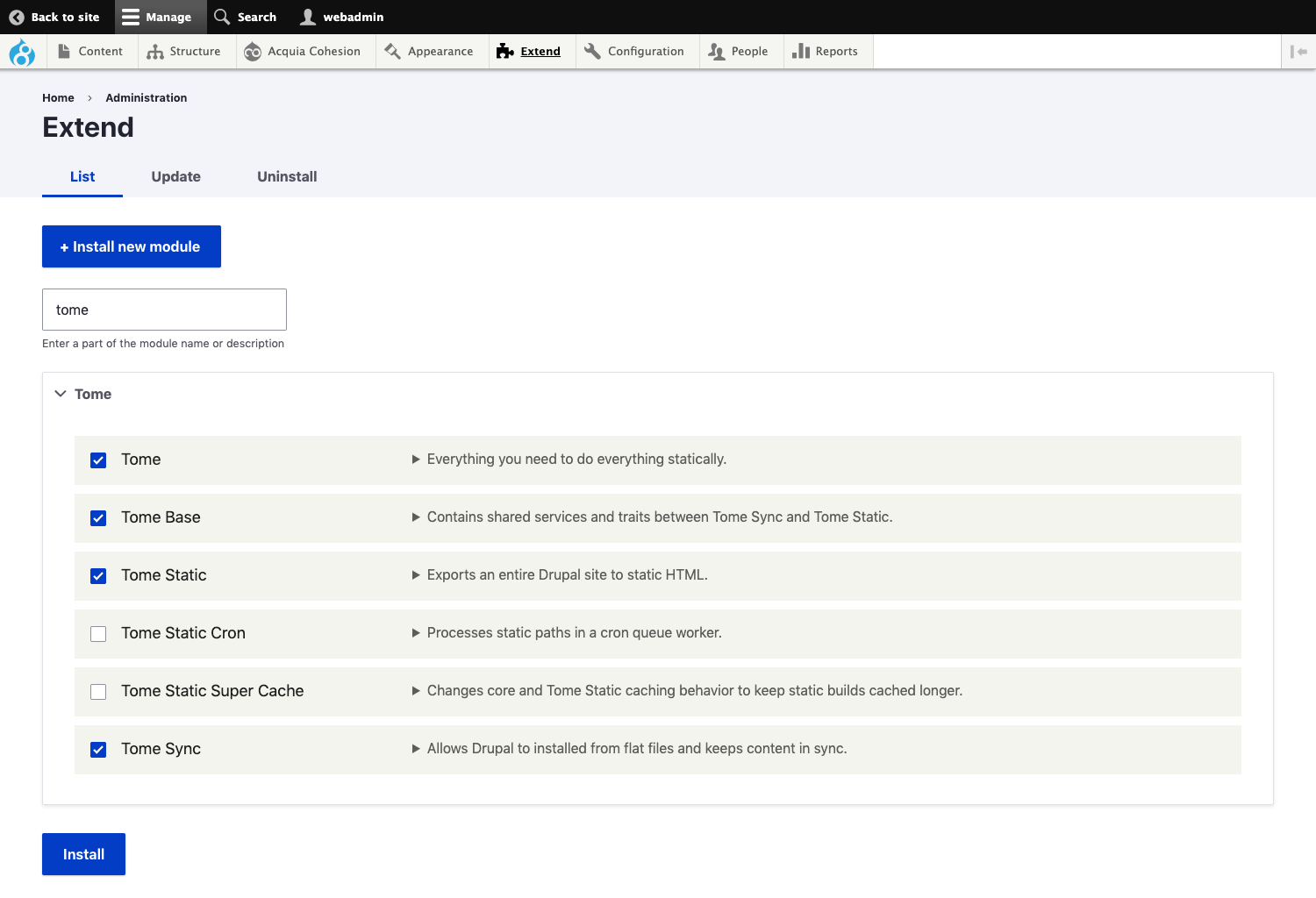
Or navigate to Extend on your Drupal site and search for the Tome module and install. This will install the other Tome modules required.

Step 2 - Enable aggregation
Tome recommends that when generating a static website that aggregation is enabled.
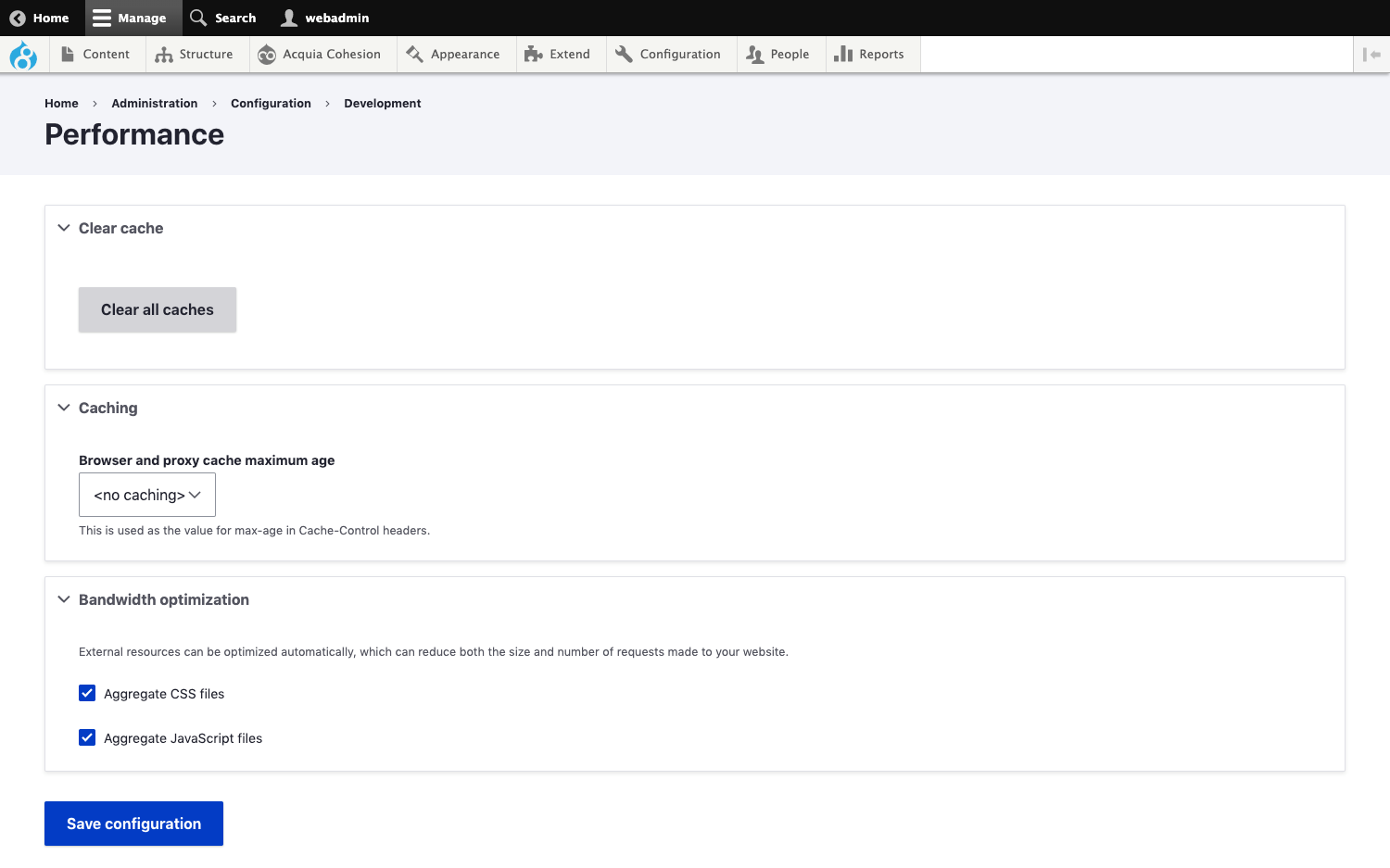
Navigate to: Configuration > Development > Performance, then enable Aggregate CSS files and Aggregate JavaScript files and click Save Configuration.

Step 3.1 - Generate the static site using the Drupal UI
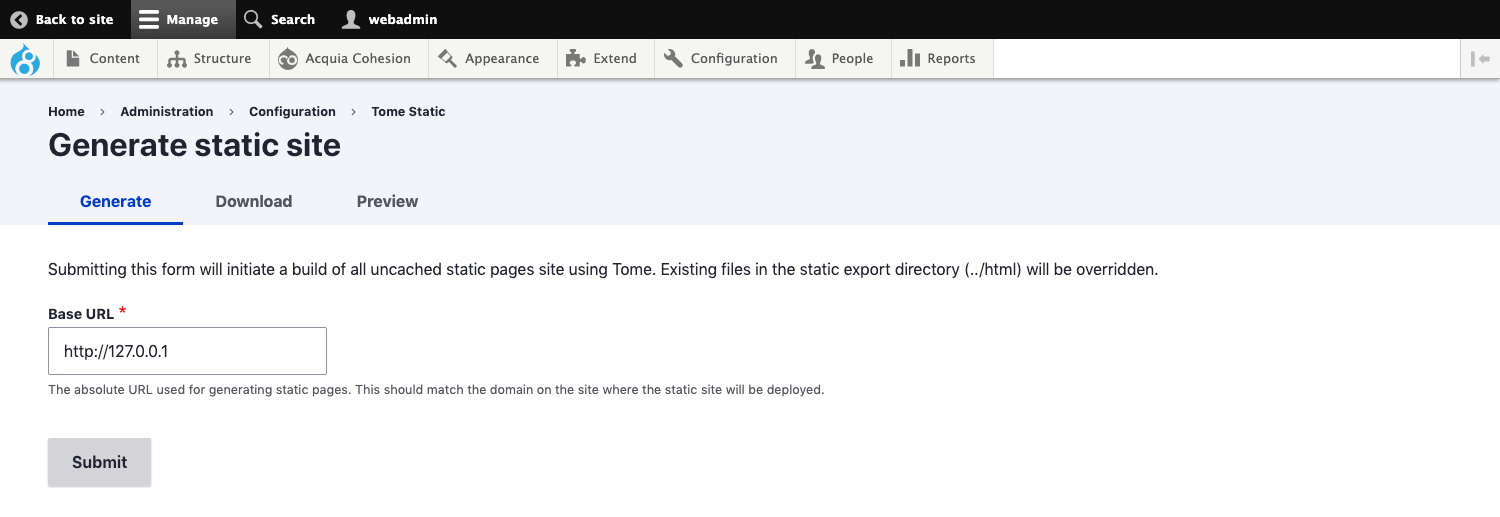
Navigate to: Configuration > Tome Static > Generate static site
In the Base URL field, input the base URL of your site and click "Submit".

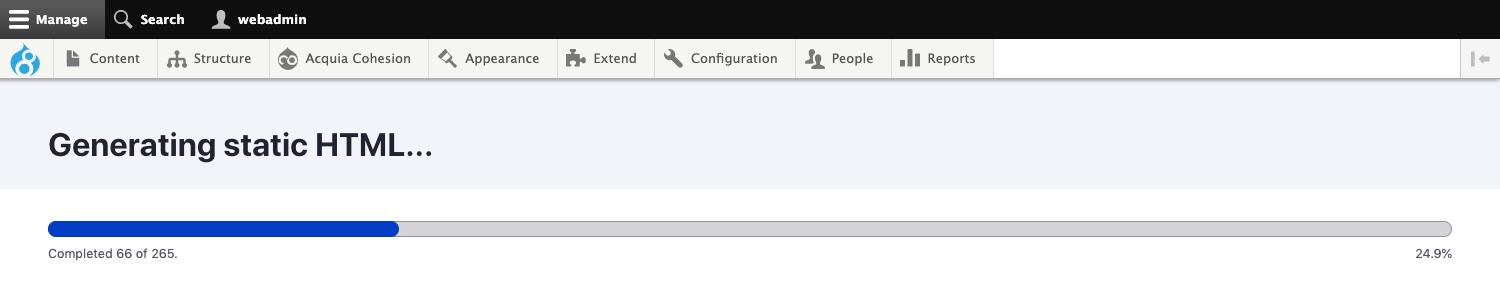
After three sets of progress bars complete, your static site will be have been generated.

You can now navigate to: Configuration > Tome Static > Download static site to download your generated site in .tar.gz format. This file can be unzipped and uploaded to static hosting providers such as Amazon S3.
Step 3.2 - Test the generated site via the UI
Once you have generated a static site via the UI, you can preview the site by navigating to: Configuration > Tome Static > Preview static site
You will see a small overlay at the top of this page which indicates you are viewing the static version of your site and not the standard Drupal front end.
![]()
Step 4.1 - Generate the static site using drush on the command line
Open your terminal and run the following drush command
drush tome:static --uri=http://localhost:8000
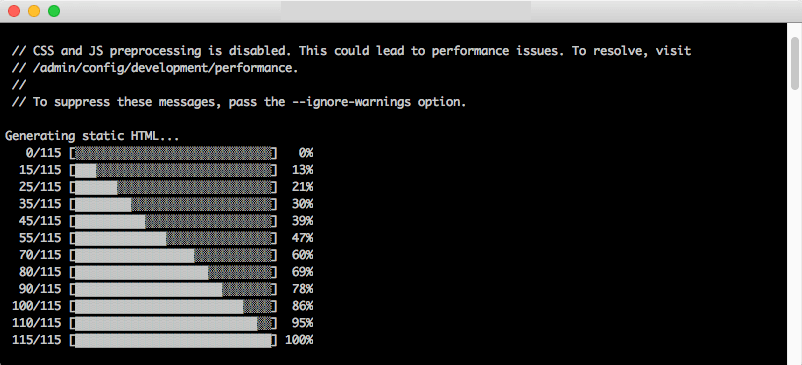
The URI parameter should be set to the URL of your static site. This command will then start to generate your static site, first the HTML.

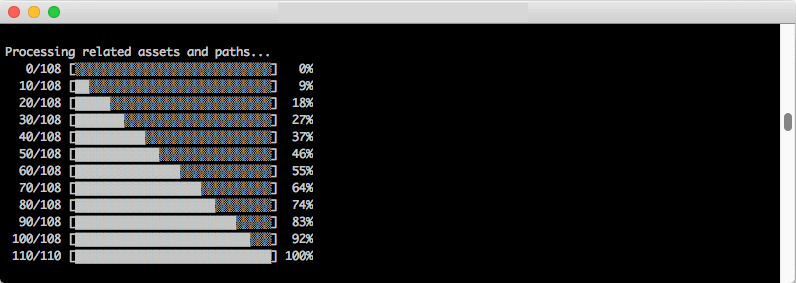
Secondly, the assets and paths will be generated.

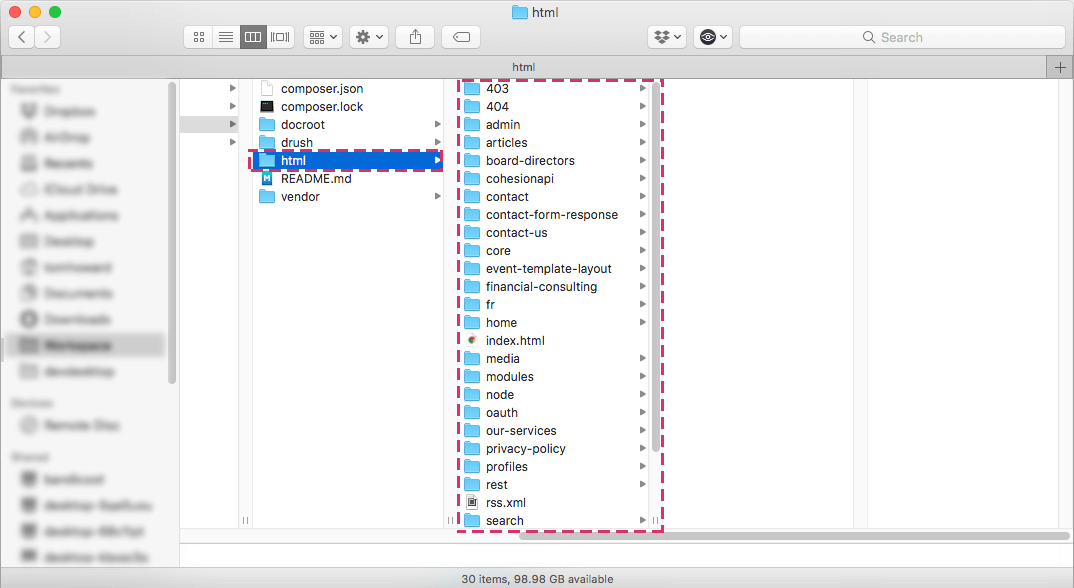
The generated files will be exported to an HTML folder outside your project root folder.

Step 4.2 - Test the generated site on the command line
Open your terminal and navigate to the HTML folder that Tome has created and then run the following command:
php -S localhost:8000

This will start a web server and allow you to test the static site at http://localhost:8000/ in your web browser.
Now the static site has been generated, you are free to upload your static site to simple document storage hosting such as Amazon S3. To find out more about Tome, refer to their documentation here.
When building your site to export with Tome, avoid creating views with functionality such as AJAX filters and load more buttons as these will not function correctly on the static version of the website.

