Using the section components
The UIKit is based on page sections. These are full width sections that you stack on top of each other to create your page. The guide below shows you how to use the basic page sections. These are ones that don't require any additional component to be nested within them.
Adding section components to your page
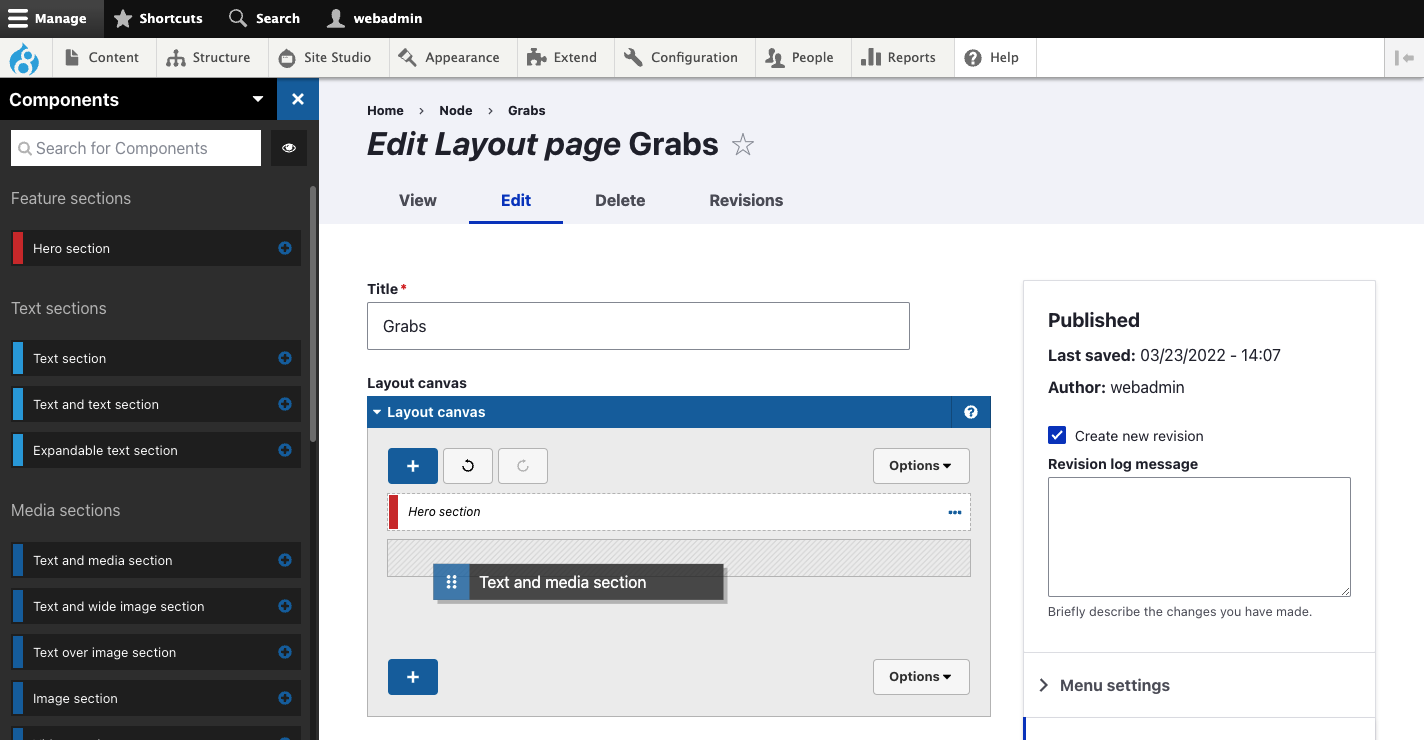
You can add sections to your page using the back-end layout canvas or the front-end visual page builder. In both interfaces, simply drag the sections onto the page, one above the other.


Editing the content of the sections
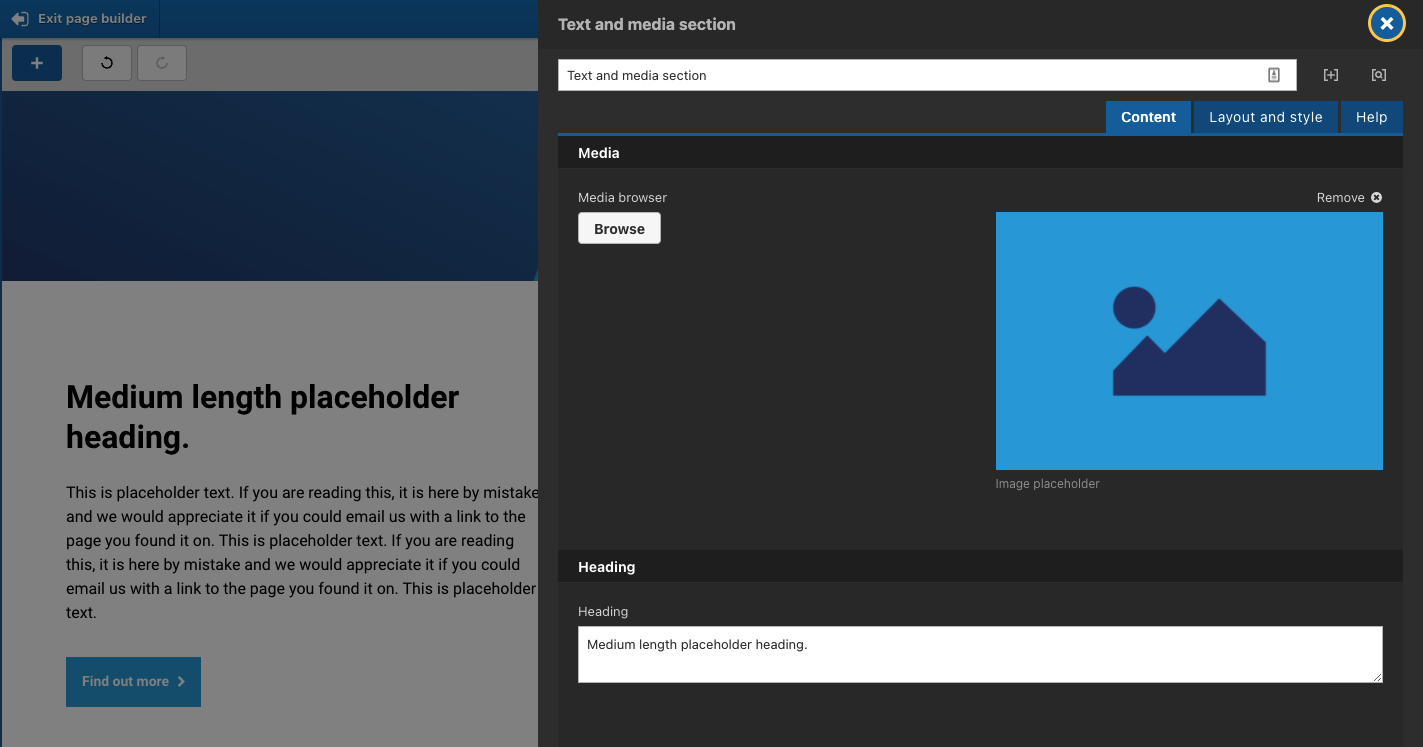
Each section has a Content tab. Within it are the fields that allow you to change the content of the section. The only content that is not included on the Content tab is background image. This is located on the Layout and style tab as it is considered a style. The visual below shows the Content tab and content fields on the Text and Media section.

Changing the appearance of a section
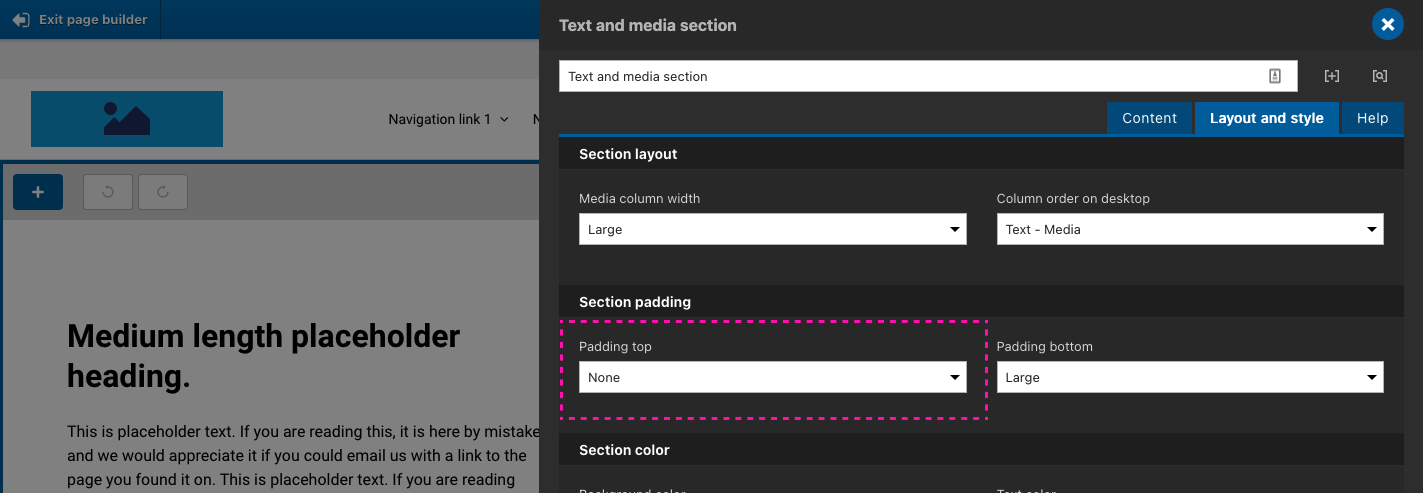
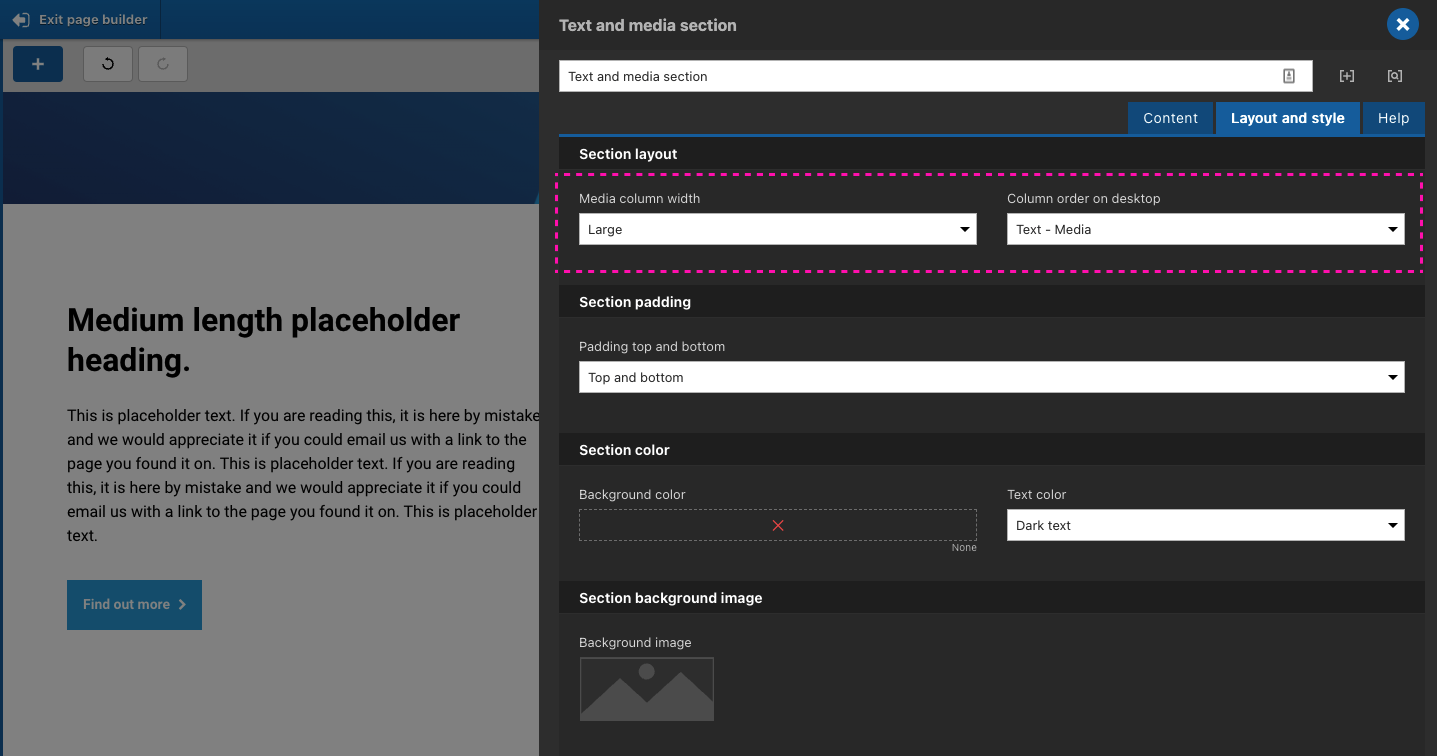
Each sections includes a Layout and style tab. Within this, there are common settings like Background color, Background image and Padding Top and Bottom that are available on most sections. There are also settings that are specific to the section to adjust its appearance. You will need to become familiar with the options available within each section component. The visuals below show the Layout and Style tab of the Text and media section. Within this, you can change the width of the media in relation to the text and which side of the text the media is displayed.


Adjusting the space (padding) between the sections
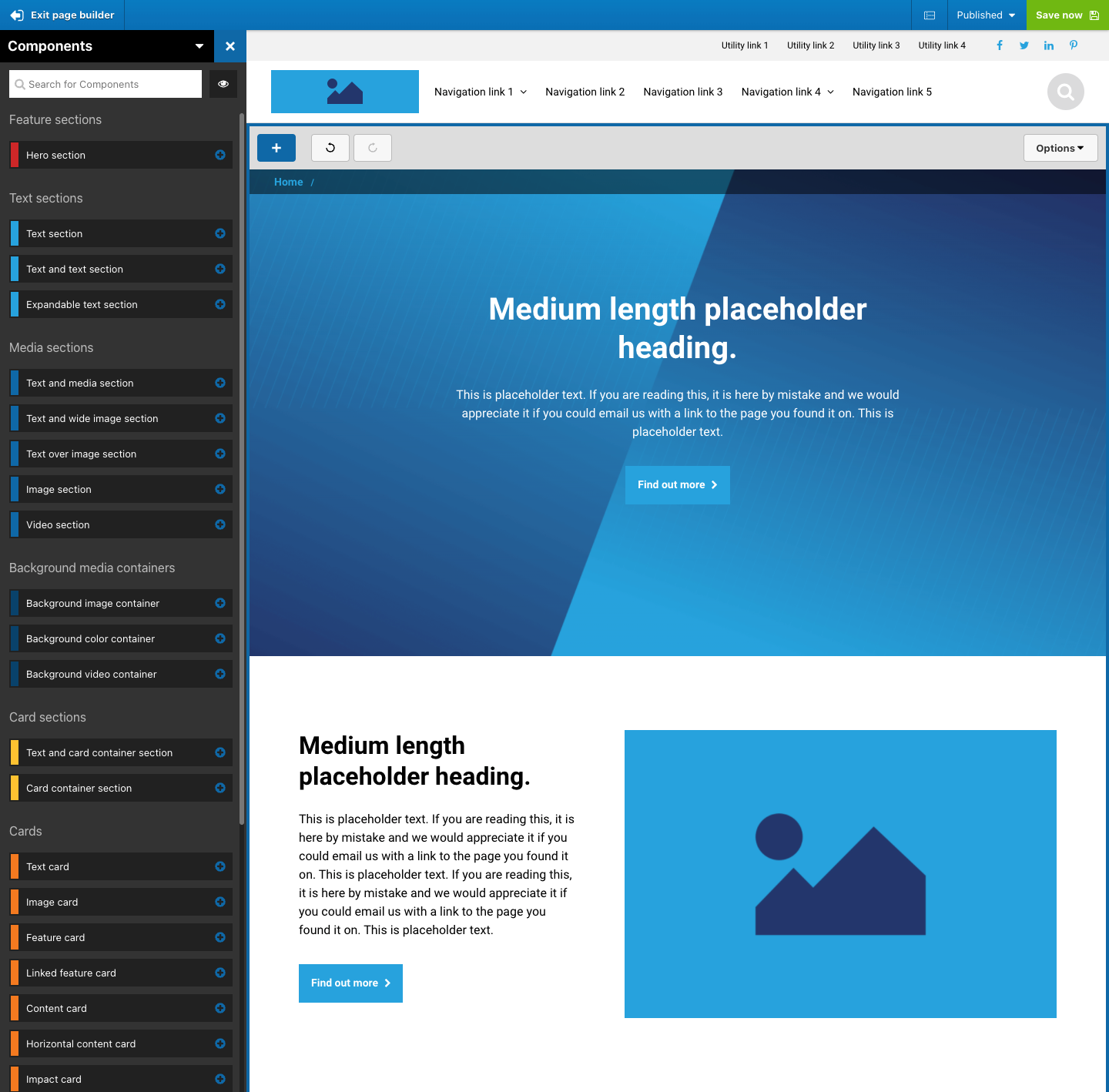
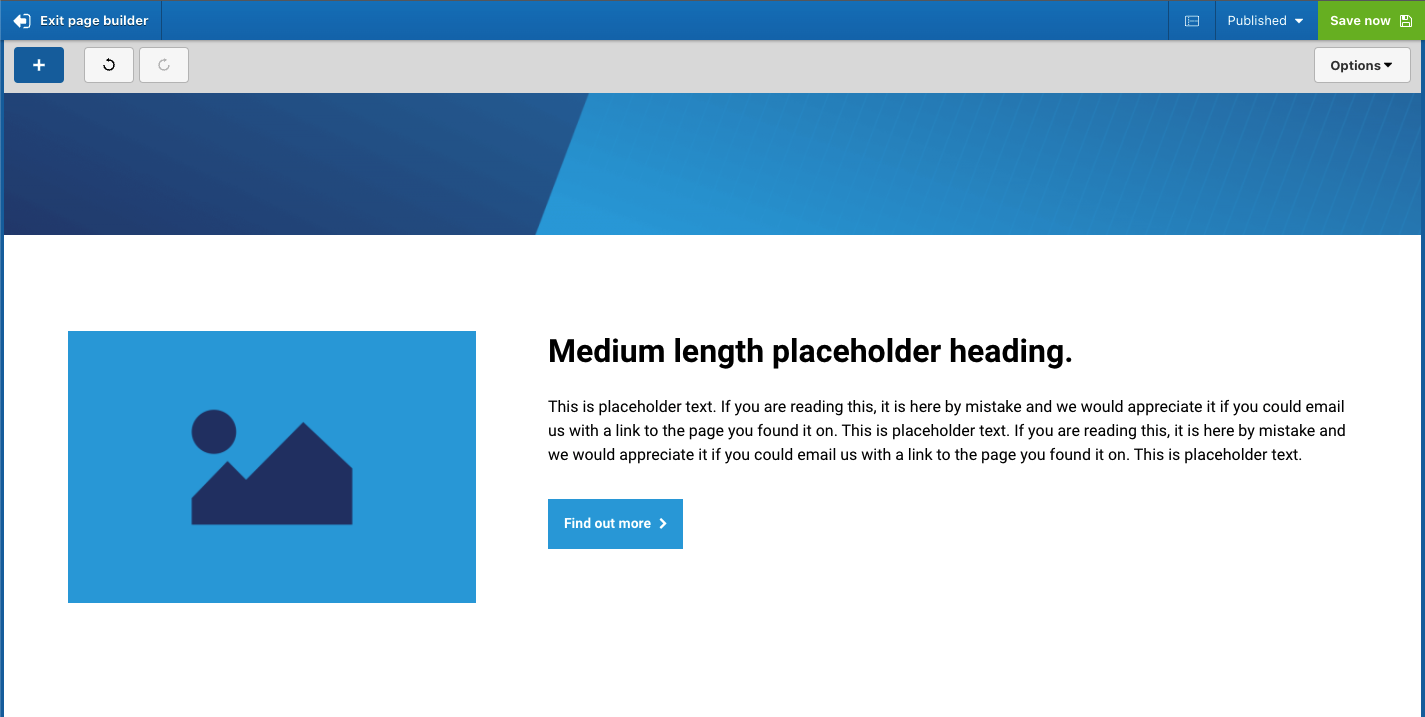
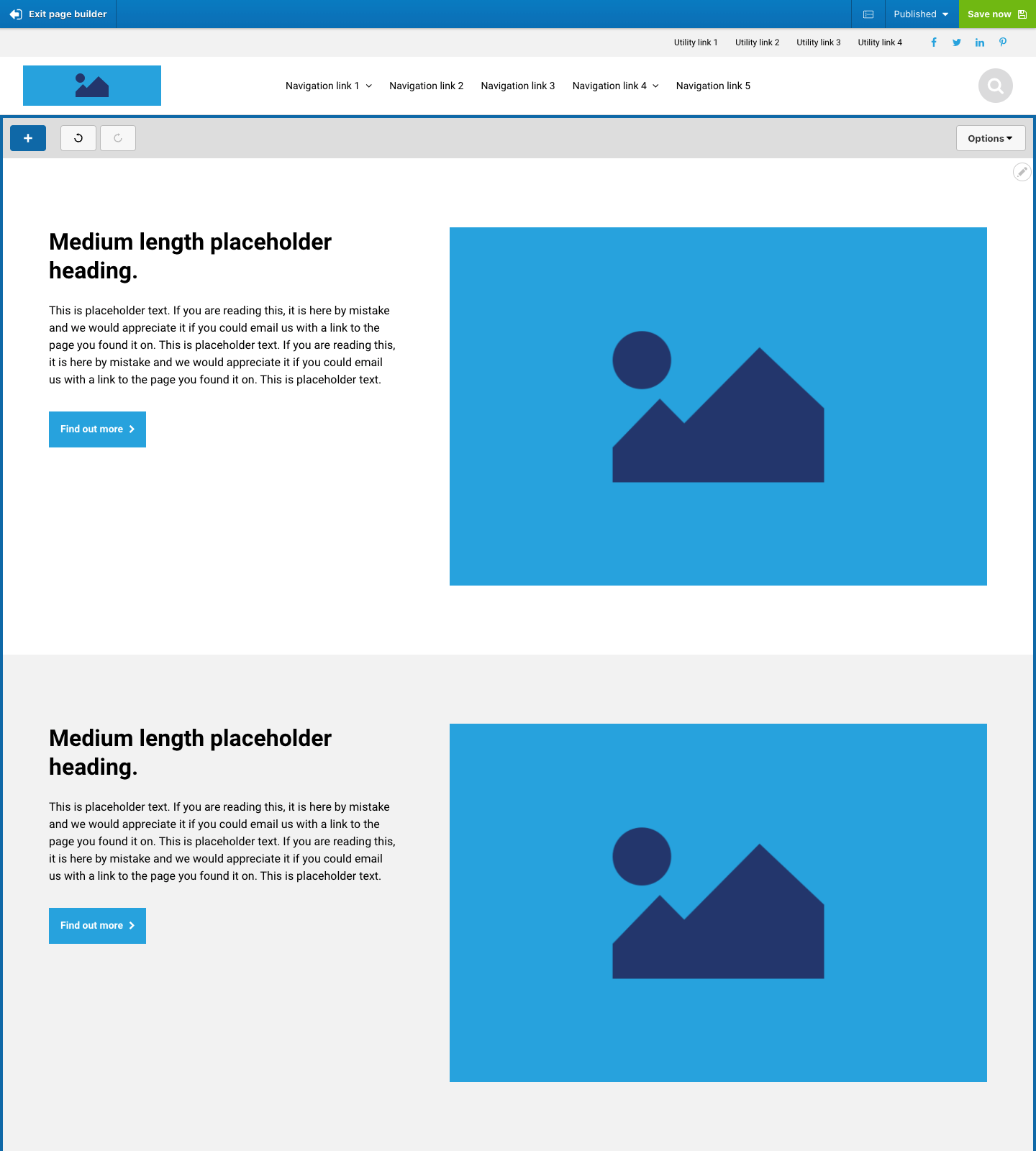
When you stack the sections on top of each other they will have some padding on the top and the bottom of the section. This padding is required if you intend to separate the sections visually using a background color. The visual below shows why the padding is needed when a background color has been applied to the second section.

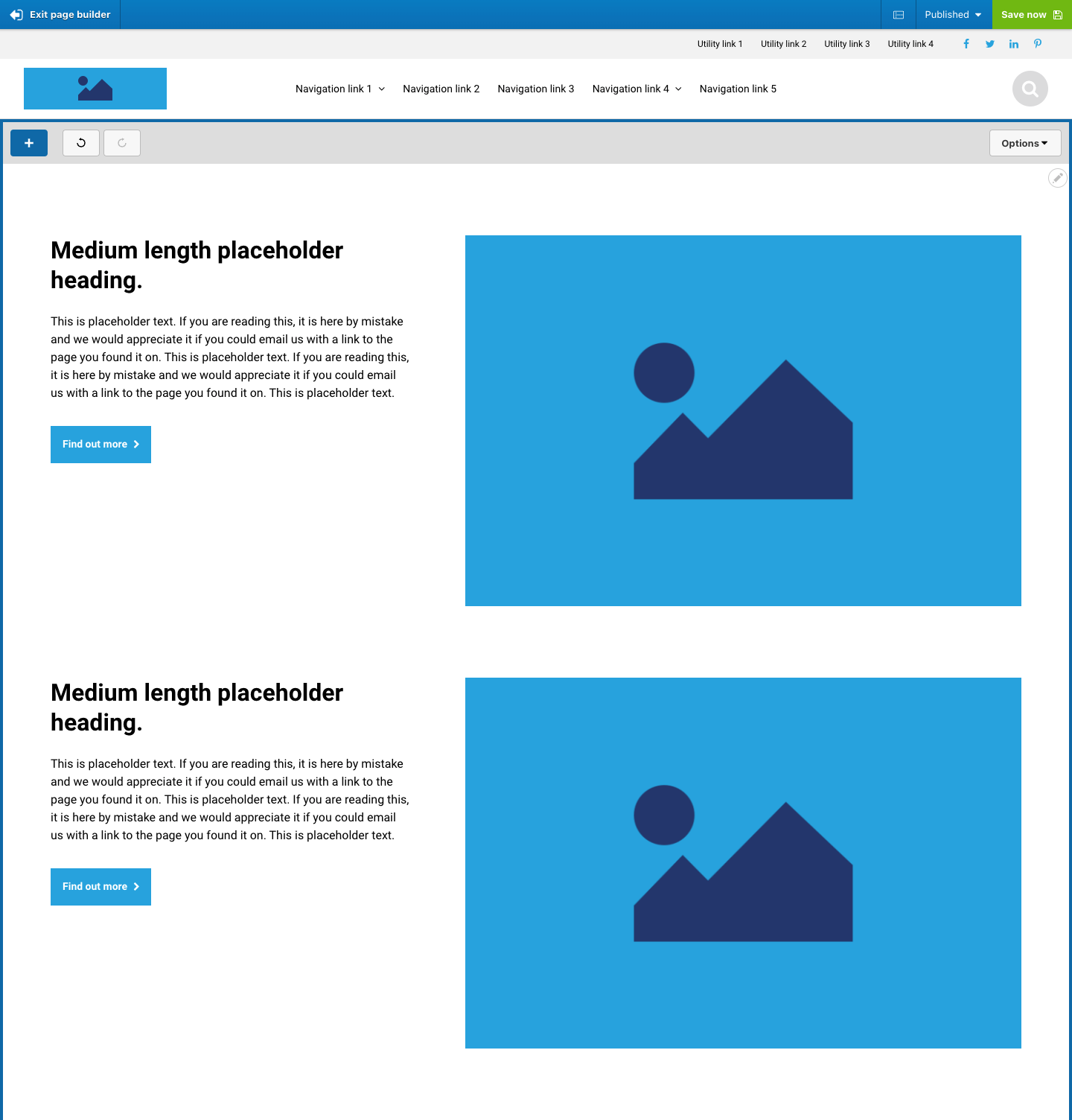
If you don't intend to separate the sections using a background color, you should remove the padding on the top of each section that follows another. This is to prevent there from being double padding and the space between two sections looking too big. The visual below shows two sections where the second section has no padding on the top.

To remove the padding from the top of a section:
- Open its settings.
- Go to the Layout and style tab.
- Locate the Padding top field.
- Select None and click Apply.