Site Studio UIKits
The Site Studio UIKits are example implementations of Site Studio that can be used as a starting point for your own implementation, or for learning purposes. They include a library of components that can be used to create rich content pages.
There are two UIKits available that demonstrate alternative approaches to a library of components. These are:
Primitives UIKit
A system of components that use layout components and primitive components that you can combine to form many different page designs.
The Primitives UIKit favors flexibility and adaptability for designers and site builders.
Find out more about the Primitives UIKit

Sections UIKit
A system of page sections that follow common website design patterns that you can combine to create pages.
The sections UIKit favors ease of use and design consistency for marketers and content authors.
Find out more about the Sections UIKit

What’s the difference between the UIKits?
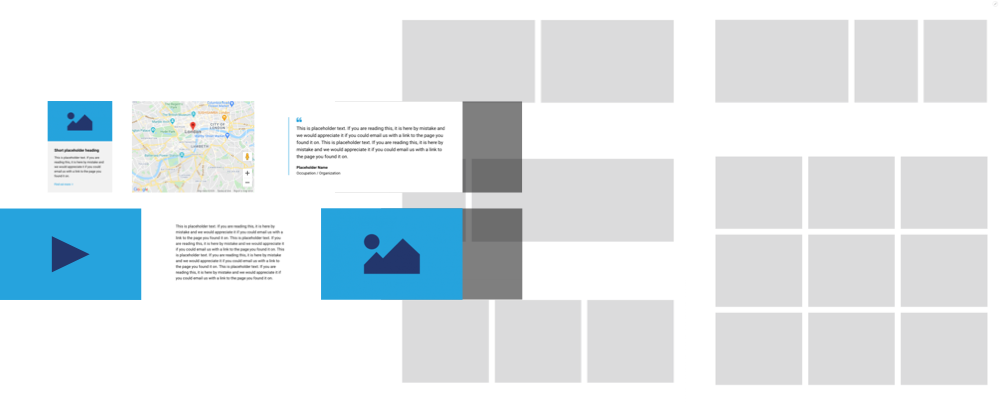
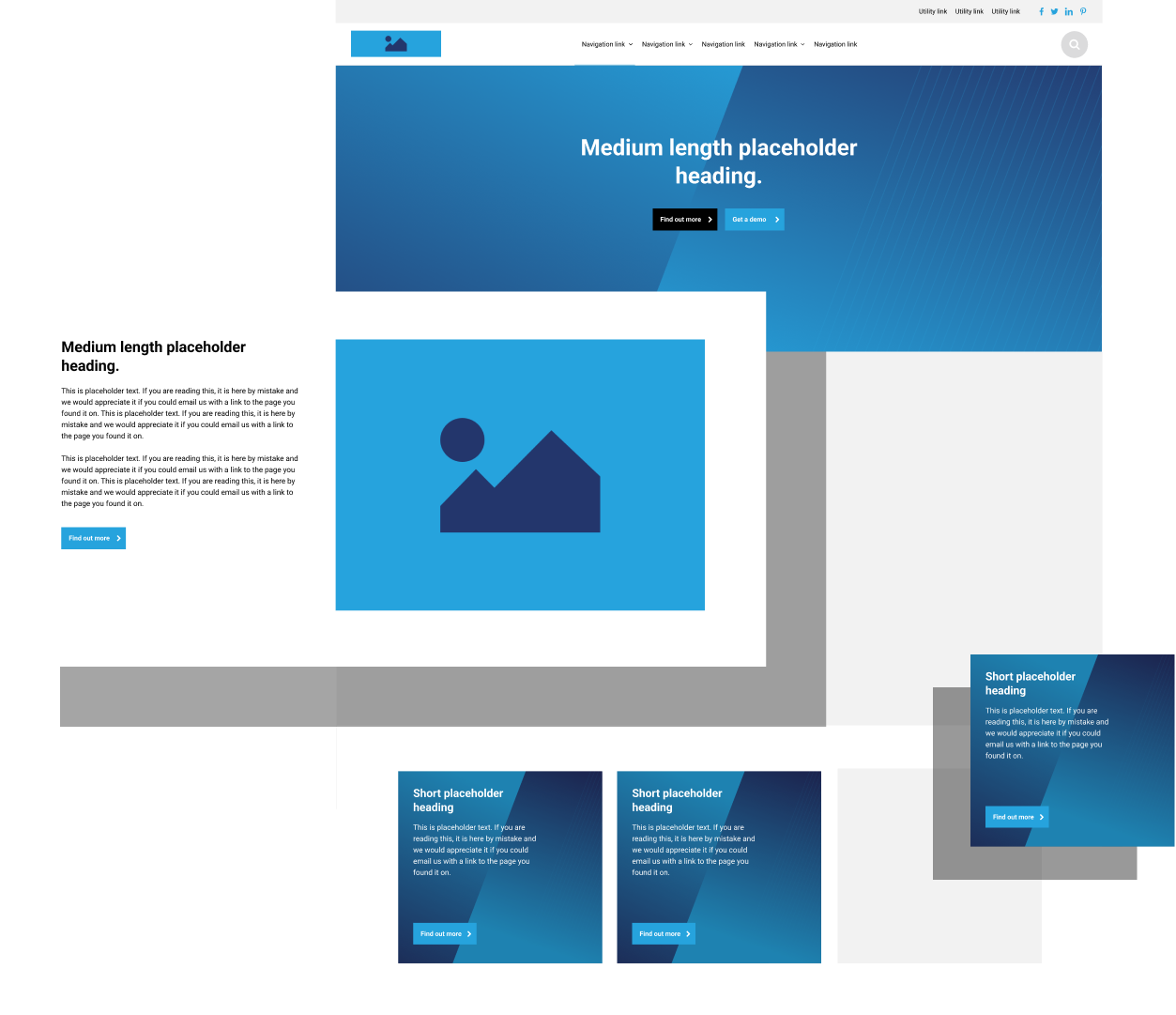
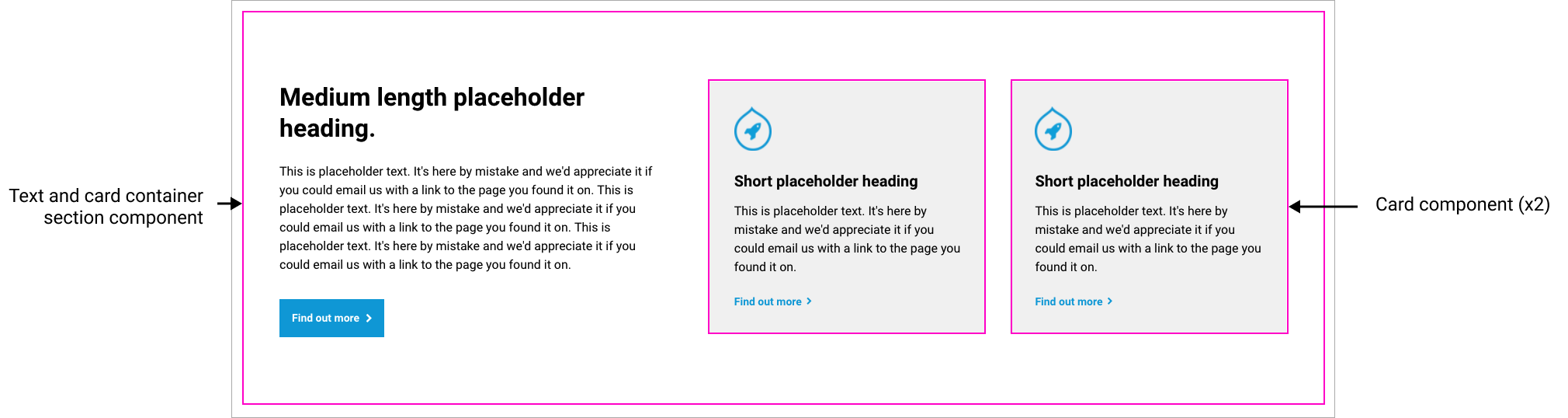
The difference between the two UIKits is the granularity of the components. The diagram below shows the same page section that can be created with both approaches, highlighting the differences between how they are composed.
Primitives UIKit

Sections UIKit

As you can see from the diagrams above, the Primitives UIKit requires 9 components to achieve the section layout, whereas the Sections UIKit requires 3 components to achieve the same layout.
The Primitives UIKit favors flexibility over design consistency and ease of use. It includes Layout components for your page structure and Basic components to add content. By combining these components, users with layout skills can create a huge variety of page designs without needed additional components.
The Sections UIKit favors design consistency and ease of use for content creators. It includes page section components that can easily be stacked, one upon another to create pages that follow a consistent design system. To achieve this, it sacrifices some flexibility so it will often need to be updated to meet a site's specific design and content needs.
Which UIKit approach should I choose?
You should consider what you will be using the component library for and the types of user who will be creating pages with it. Here are some guidelines to help with your decision.
The Primitive UIKit approach is more suitable if:
- You have very varied content and require a lot of layout and design flexibility.
- Your content creators have content layout skills and are confident with using flexible components to create pages.
- You are confident that your content creators will be able to create pages that follow a consistent layout and design approach, or you are creating one-off pages where design consistency across pages isn’t a requirement.
- You need a system that can be used for many different content requirements without requiring new components.
- You have the time and opportunity to train new content creators so that they know how to use and combine the components.
The Sections UIKit approach is more suitable if:
- You have a large number of pages that need to follow consistent design patterns and user experience.
- You have multiple content creators who will be creating the pages and you require them to all follow the same approach.
- Your content creators aren’t designers and/or you don’t want them to be making many design decisions.
- You want the page building and content authoring experience to be as easy and quick as possible.
- You don’t have much time or opportunity to train new content creators, so you need them to be able to use the components with only basic guidance.
Can you use both of them together?
We don’t recommend installing both UIKits on the same website. They take different approaches to the content authoring experience that could be confusing for content creators if combined. There are also some technical differences that mean some components in the Primitives UIKit will not display as expected if combined with components from the Sections UIKit on the same page.

