Can I use the Google map element with geo fields?
Yes. You can use Geo fields on your content type and then connect them to a the Google map marker element within your template.
It is possible to create an address and geo coder fields on your Drupal content type which can then be connected to a Site Studio Google Map marker to display a map pin on that location. This allows a user to enter an address into a field and the lat and long of that address to be generated which can then be used to render a Google map.
See the steps below on how you can set this up on your website:
Step 1 - Install Modules
First install and enable the address, geofield and geocoder modules on your Drupal website in the usual way. All the geocoder sub modules should also be enabled. We recommend using composer as all the required libraries will also be installed.
Step 2 - Configure Geocoder
To configure Geocoder settings:
- Navigate to Configuration > System > Geocoder configuration
- Select a service that you would like to use for geocoding the address information on your website
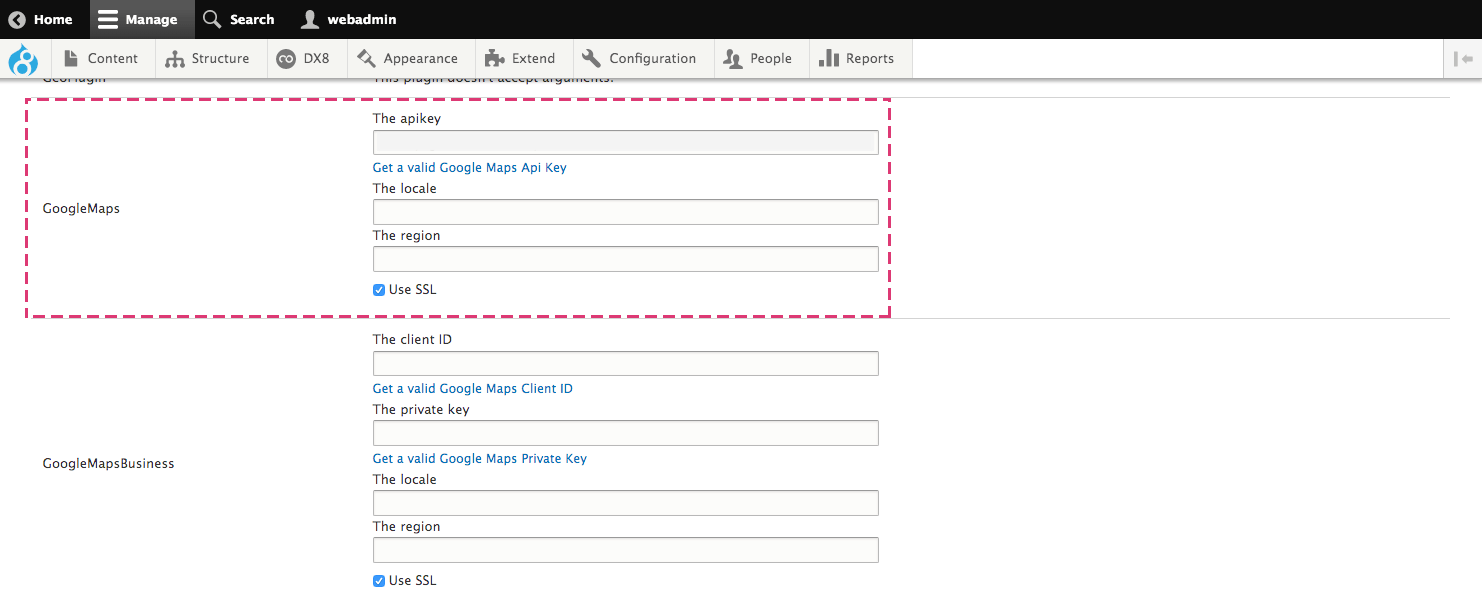
In this case we setup Google Maps and entered a Google Maps API key.

Step 3 - Add fields to content type
To add the Address and Geofields to your content type:
- Navigate to your content type structure: Structure > Content types > (selected content type) > Manage fields
- Click +add field and set field type to Address
- Enter a field label
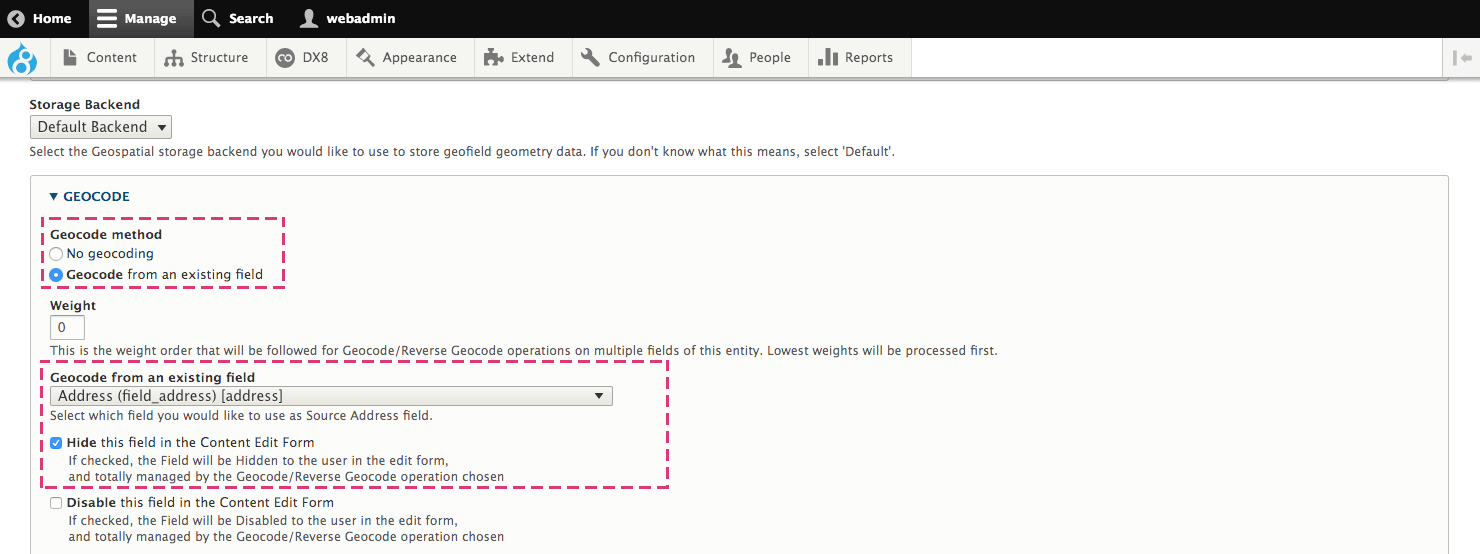
The rest of the field settings can be left as the defaults - Click +add field and set field type to Geofield
- Enter a field label
- Under Geocode method select Geocode from an existing field
- Select the address field that was created earlier in the Geocode from an existing field dropdown
- Set the Hide this field in the Content Edit Form; this will stop the field from displaying in the edit form as this field is populated automatically by the geofield module users don't need access to it

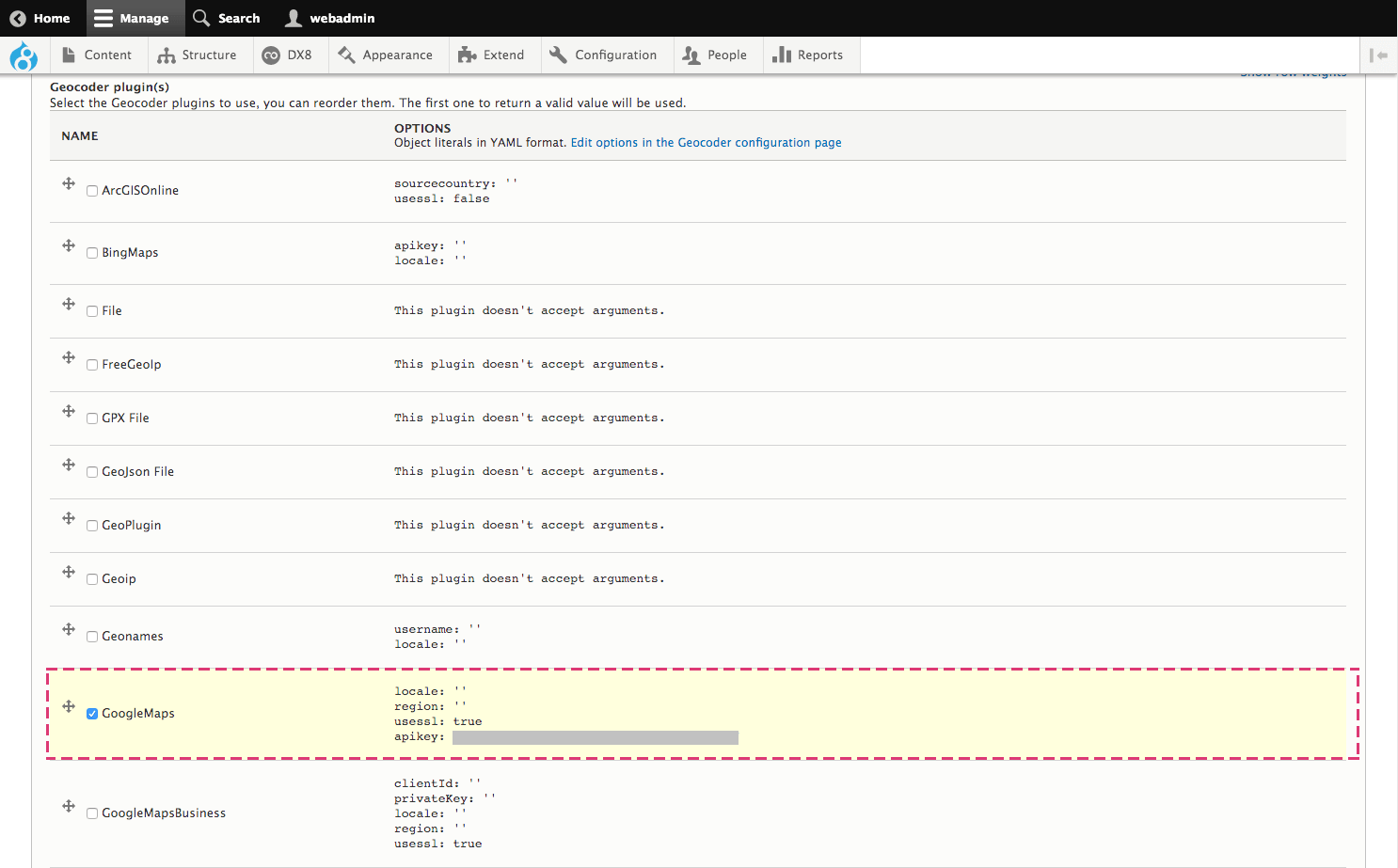
- Select the Geocoder plugin to use that was setup in step 2.

Step 4 - Connect the geo fields to Google Map marker
To connect the content type fields to Site Studio elements in the content type template.
- Navigate to Site Studio > Templates > Content template > Content type
- Edit content type template you would like the map to appear on
- Add a Google map and Google map marker element to the layout canvas
- Edit the Google map marker
- Toggle into variable mode
- Open the token browser and find the geo field containing the lat and long
Tip: You can use the lat long pair token rather than the two separate tokens - Insert the token into the lat long field of the Google map marker


